Hey Guys 👋
What's up? hope you all doing Good.
So, Today I will show you how to add MetaMask Login In the Next JS app
So Let's Begin.
Setup
Creating New Next JS app
NPM
npx create-next-app metamask-demo
Yarn
yarn create next-app metamask-demo
Clean
Copy This piece of code and replace Your index.js File code with This code
import Head from "next/head";
export default function Home() {
return (
<div>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main></main>
</div>
);
}
Create Account on Moralis
Then Go to Moralis.io and create a New Account

Creating Server
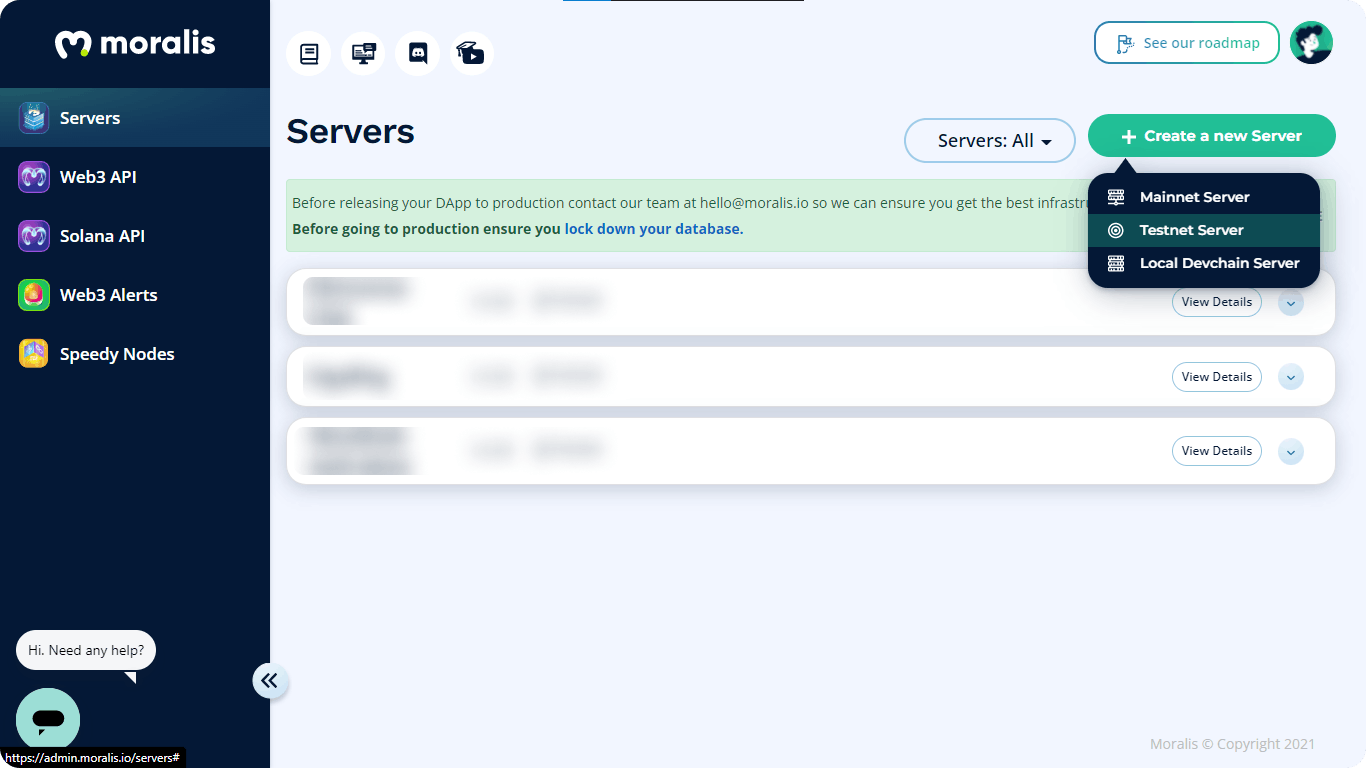
Then You will be redirected to this page. Then click on Create a New Server & then Testnet Server.

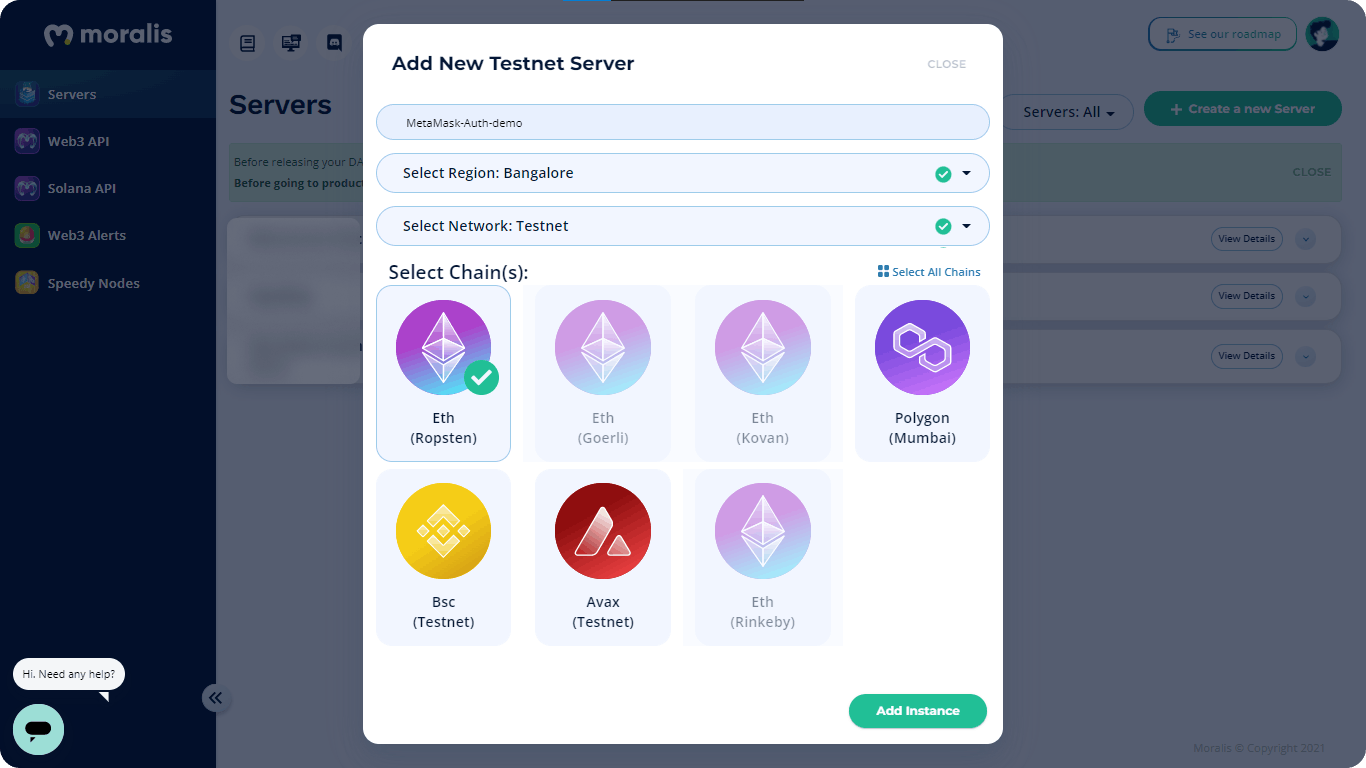
- You will see this pop-up Then you have to give a name for your server I will give MetaMask-Auth-demo
- Then select the nearest location for your server I have chosen Bangalore
- Then Select Chain(s) I will suggest you choose Eth (Ropsten).
- Then simply Click On Add Instance.

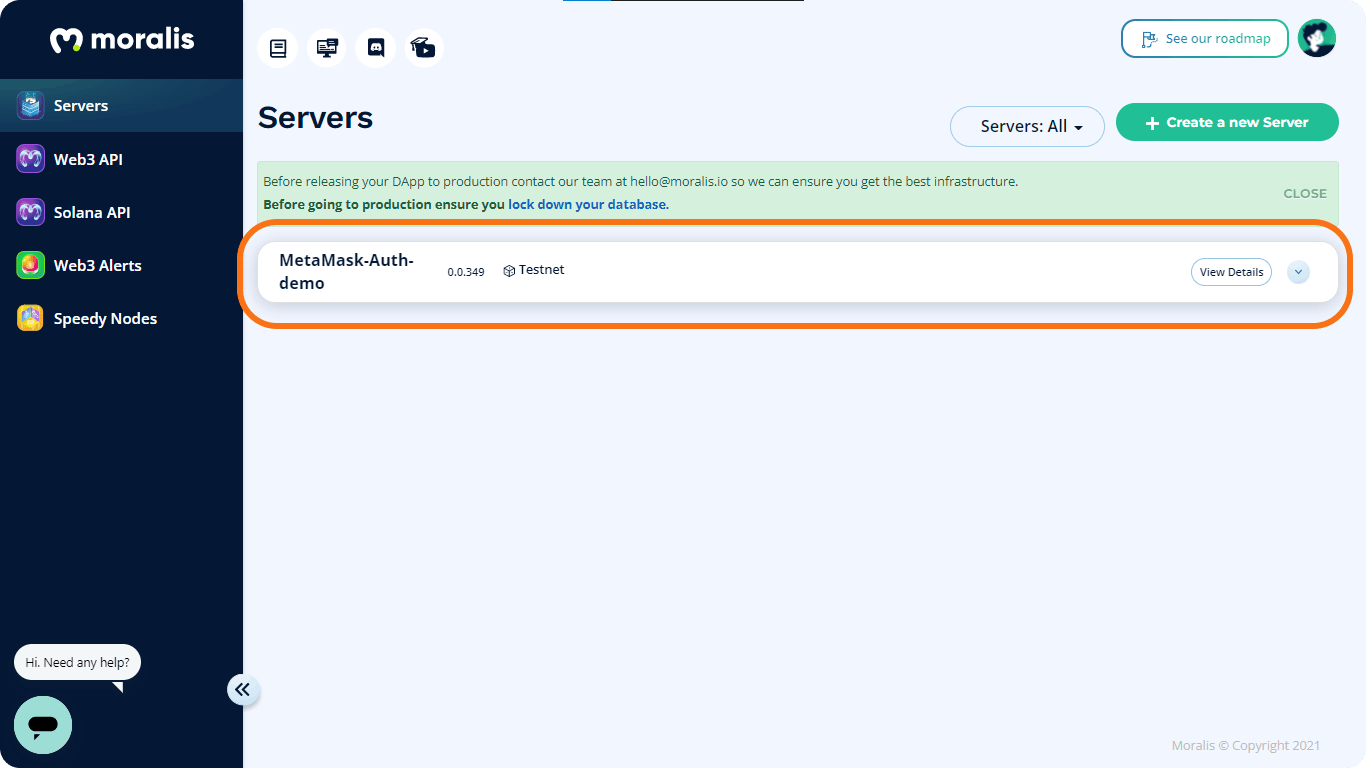
Now You will see this component is created.

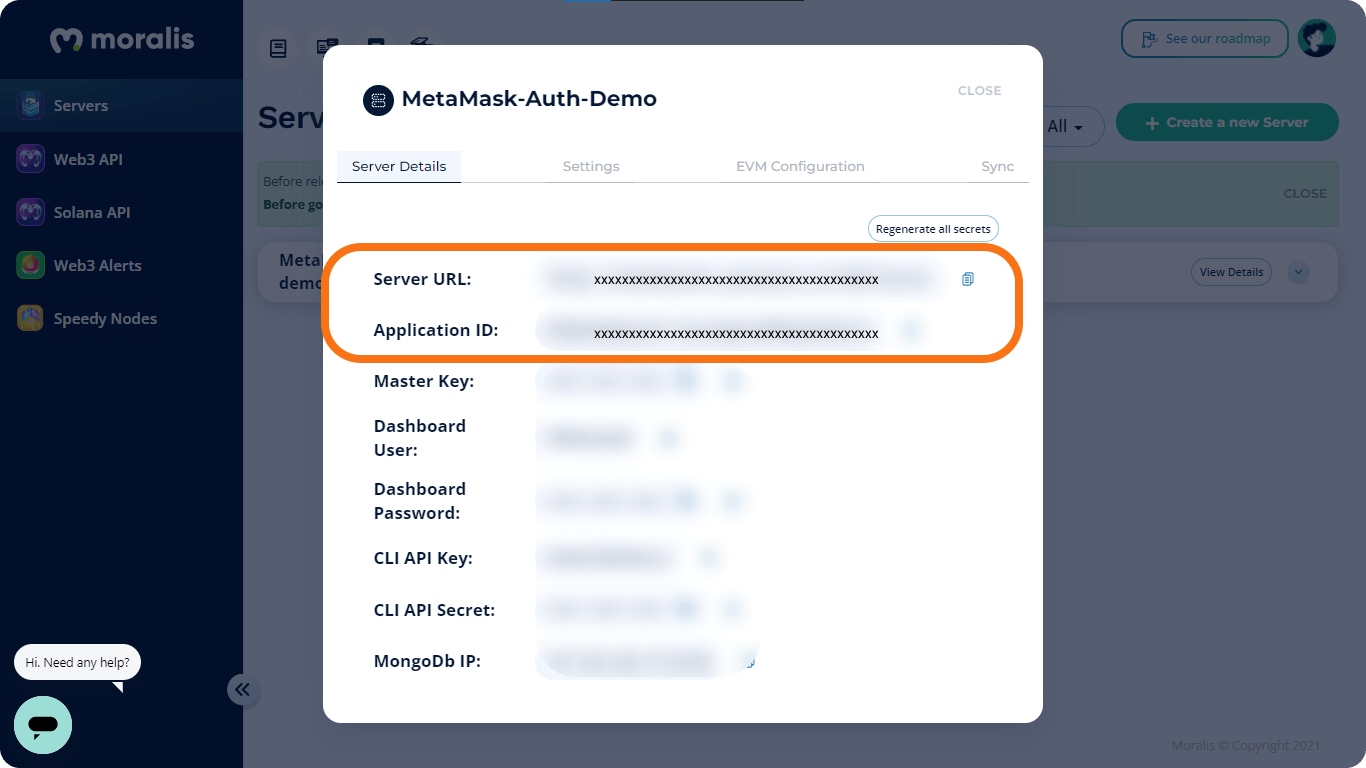
Then Click on The view details Button And copy Your Server URL & App ID.

Create .env.local File
Then Go to Your Editor And create a file named .env.local And past you Server URL & App ID. Like this :
NEXT_PUBLIC_APP_ID=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
NEXT_PUBLIC_SERVER_URL=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Installing Packages
Then open your terminal And Install these two packages:
NPM
npm i react-moralis
npm i moralis
npm i @walletconnect/web3-provider
Or Yarn
yarn add react-moralis
yarn add moralis
yarn add @walletconnect/web3-provider
MoralisProvider
Then We will Wrap Our app in MoralisProvider And we will add appId & serverUrl
Like This:
import "../styles/globals.css";
import { MoralisProvider } from "react-moralis";
function MyApp({ Component, pageProps }) {
return (
<MoralisProvider
appId={process.env.NEXT_PUBLIC_APP_ID}
serverUrl={process.env.NEXT_PUBLIC_SERVER_URLL}
>
<Component {...pageProps} />
</MoralisProvider>
);
}
export default MyApp;
Using Hook useMoralis();
Now Go to your index.js File and Import useMoralis() Form react-moralis.
Then get ( authenticate, logout, isAuthenticating, user, isAuthenticated ) from useMoralis Hook.
And Then create If statement Like below:
import Head from "next/head";
import { useMoralis } from "react-moralis";
export default function Home() {
const { authenticate, logout, isAuthenticating, user, isAuthenticated } =
useMoralis();
if (!isAuthenticated) {
return (
<div>
<button onClick={authenticate}>Login</button>
{isAuthenticating && <p>Loading...</p>}
</div>
);
}
return (
<div>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Hello 👋</h1>
<h1>{user.get("ethAddress")}</h1>
<button onClick={logout}>Logout</button>
</main>
</div>
);
}
Then just run your app
npm run dev
Or
yarn dev
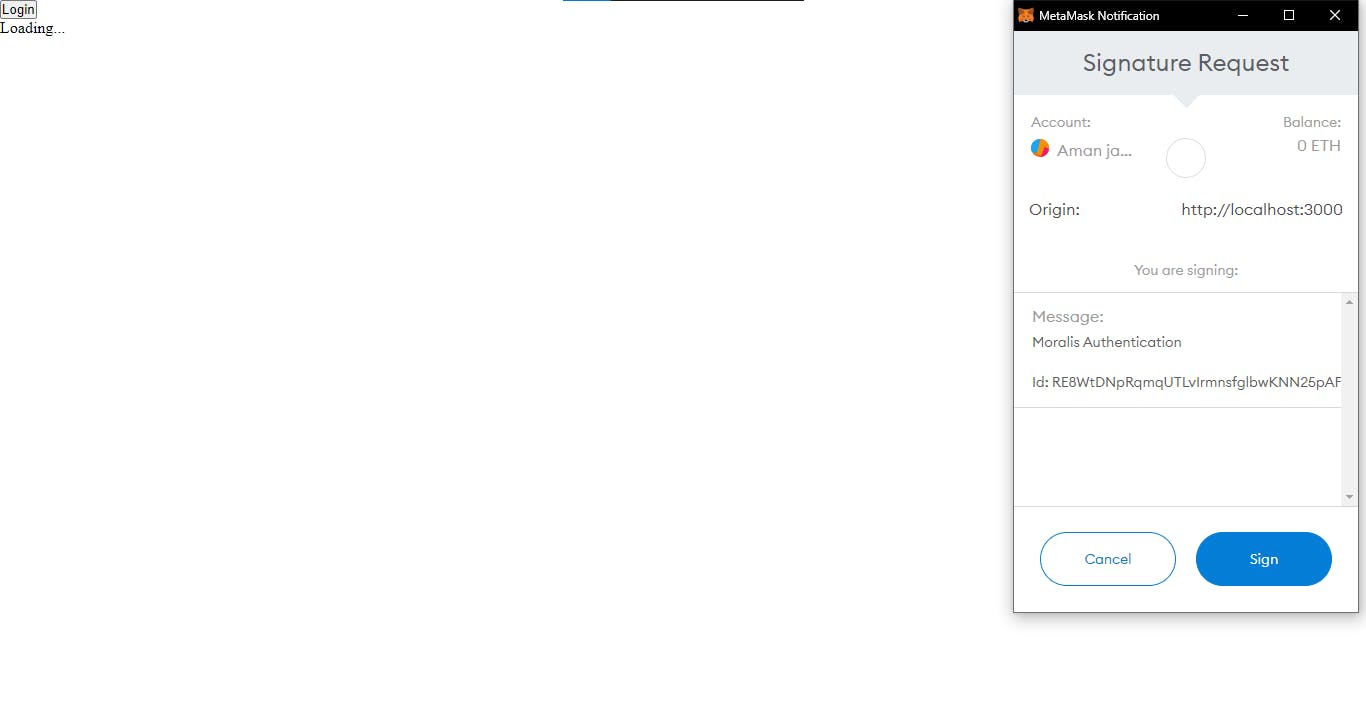
after the app opens click on the Login button and you will see that a login screen opens just click on the sign.
Like this: